ra-json-schema-form
Building forms out of a JSON schema.
Test it live in the Enterprise Edition Storybook.
Installation
npm install --save @react-admin/ra-json-schema-form
# or
yarn add @react-admin/ra-json-schema-form
Tip: ra-json-schema-form is part of the React-Admin Enterprise Edition, and hosted in a private npm registry. You need to subscribe to one of the Enterprise Edition plans to access this package.
Migration to v6
If you upgrade from @react-admin/ra-json-schema-form v5 to v6:
- You must upgrade to Material UI v7.
- Custom widgets/templates/registries based on
@rjsf/*v5 may need changes. See the official rjsf v6 migration guide: https://rjsf-team.github.io/react-jsonschema-form/docs/migration-guides/v6.x%20upgrade%20guide
Usage
If you have a JSON Schema description of your form based on react-jsonschema-form, you can use the <JsonSchemaForm> component to render it.
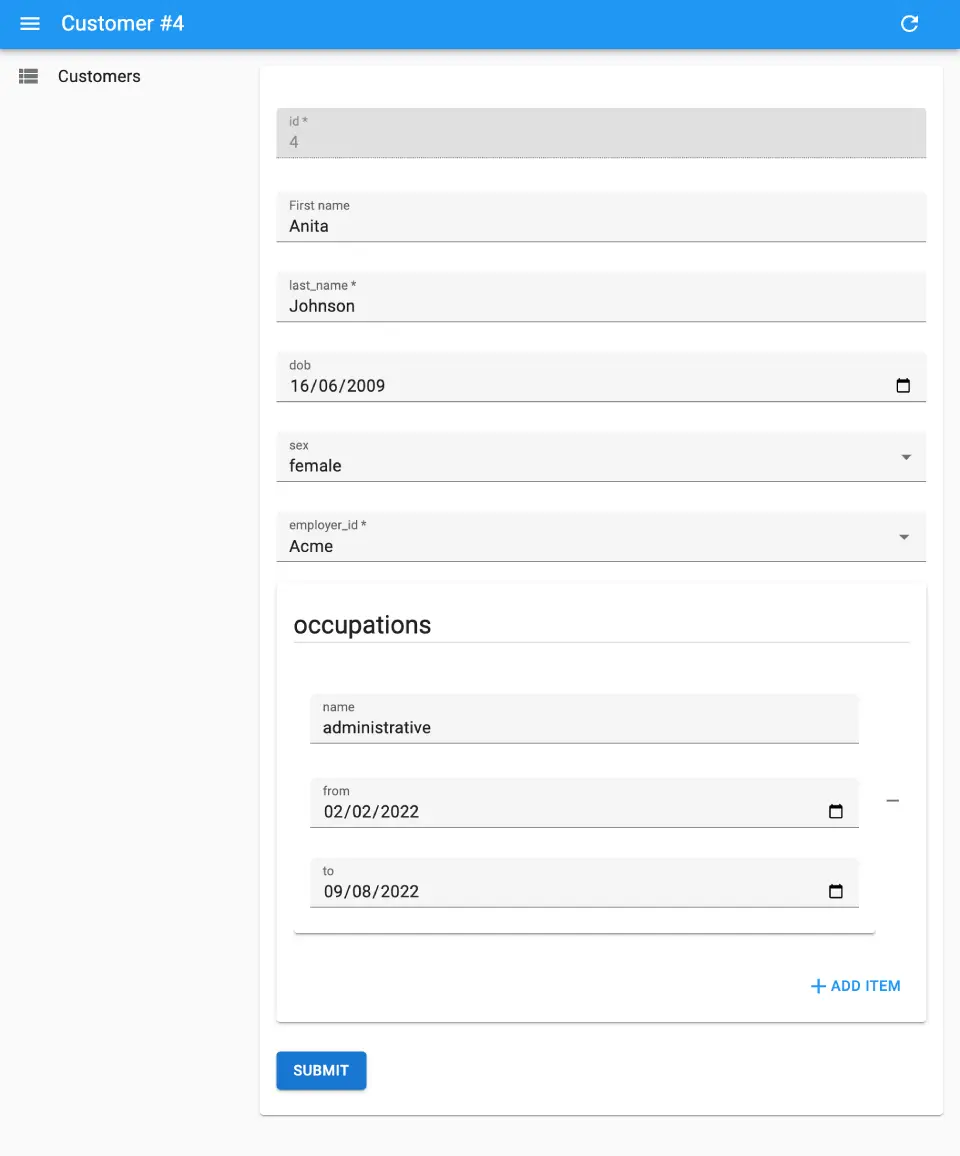
For instance, to generate the following form:

Configure the <Edit> view with a <JsonSchemaForm> child as follows:
import { Edit } from 'react-admin';
import { JsonSchemaForm } from '@react-admin/ra-json-schema-form';
const CustomerEdit = () => (
<Edit>
<JsonSchemaForm
schema={{
type: 'object',
properties: {
id: { type: 'number' },
first_name: { type: 'string', title: 'First name' },
last_name: { type: 'string', minLength: 3 },
dob: { type: 'string', format: 'date' },
sex: { type: 'string', enum: ['male', 'female'] },
employer_id: { type: 'number' },
occupations: {
type: 'array',
items: {
type: 'object',
properties: {
name: { type: 'string' },
from: { type: 'string', format: 'date' },
to: { type: 'string', format: 'date' },
},
},
},
},
required: ['id', 'last_name', 'employer_id'],
}}
uiSchema={{
id: { 'ui:disabled': true },
employer_id: {
'ui:widget': 'reference',
'ui:options': {
reference: 'employers',
optionText: 'name',
},
},
}}
onChange={change =>
process.env.NODE_ENV !== 'test' &&
console.log('changed', change)
}
onError={error =>
process.env.NODE_ENV !== 'test' && console.log('error', error)
}
/>
</Edit>
);
import { Edit } from "react-admin";
import { JsonSchemaForm } from "@react-admin/ra-json-schema-form";
const CustomerEdit = () => (
<Edit>
<JsonSchemaForm
schema={{
type: "object",
properties: {
id: { type: "number" },
first_name: { type: "string", title: "First name" },
last_name: { type: "string", minLength: 3 },
dob: { type: "string", format: "date" },
sex: { type: "string", enum: ["male", "female"] },
employer_id: { type: "number" },
occupations: {
type: "array",
items: {
type: "object",
properties: {
name: { type: "string" },
from: { type: "string", format: "date" },
to: { type: "string", format: "date" },
},
},
},
},
required: ["id", "last_name", "employer_id"],
}}
uiSchema={{
id: { "ui:disabled": true },
employer_id: {
"ui:widget": "reference",
"ui:options": {
reference: "employers",
optionText: "name",
},
},
}}
onChange={(change) => process.env.NODE_ENV !== "test" && console.log("changed", change)}
onError={(error) => process.env.NODE_ENV !== "test" && console.log("error", error)}
/>
</Edit>
);
<JsonSchemaForm> initializes the form with the current record, and renders it like <SimpleForm> does.
It expects a schema prop describing the expected data shape, and a uiSchema prop describing the UI.
<JsonSchemaForm> is a wrapper around JsonSchema Form's <Form> component, so please refer to JsonSchema Form's documentation for detailed usage.
UI Widgets
<JsonSchemaForm> comes with the following UI widgets:
For boolean fields:
checkbox(default)radioselect
For string fields:
text(default)textareapasswordcolor
The built-in string field also supports the JSON Schema format property, and will render an appropriate widget accordingly:
email: Aninput[type=email]element is used;uri: Aninput[type=url]element is used;data-url: By default, aninput[type=file]element is used; in case the string is part of an array, multiple files will be handled automatically .date: By default,an input[type=date]element is used;date-time: By default, aninput[type=datetime-local]element is used.
For number and integer fields:
text(default)updownrangeradio
ra-json-schema-form comes with the an additional UI widget for string fields: reference. It's the equivalent of react-admin's <ReferenceInput> component. It fetches the foreign key, and uses a relationship to populate the list of options.
Specify the reference, optionText, and other options through the ui:options UI schema directive:
import { Edit } from 'react-admin';
import { JsonSchemaForm } from '@react-admin/ra-json-schema-form';
const CustomerEdit = () => (
<Edit>
<JsonSchemaForm
schema={{
type: 'object',
properties: {
id: { type: 'number' },
employer_id: { type: 'number' },
},
}}
uiSchema={{
employer_id: {
'ui:widget': 'reference',
'ui:options': {
reference: 'employers',
optionText: 'name',
},
},
}}
/>
</Edit>
);
import { Edit } from "react-admin";
import { JsonSchemaForm } from "@react-admin/ra-json-schema-form";
const CustomerEdit = () => (
<Edit>
<JsonSchemaForm
schema={{
type: "object",
properties: {
id: { type: "number" },
employer_id: { type: "number" },
},
}}
uiSchema={{
employer_id: {
"ui:widget": "reference",
"ui:options": {
reference: "employers",
optionText: "name",
},
},
}}
/>
</Edit>
);
I18N
<JsonSchemaForm> passes all labels, descriptions and errors to react-admin's translate function. You can translate the form by providing custom translations via your i18nProvider.
CHANGELOG
v6.0.0
2026-01-13
- Upgrade
@rjsf/*to v6. - Upgraded to
@rjsf/coreversion6.1.2 - Upgraded
@rjsf/muito version6.1.2 - Upgraded
@rjsf/utilsto version6.1.2 - Upgraded
@rjsf/validator-ajv8to version6.1.2
Please follow their upgrade guide if you were using code from their packages.
v5.1.1
2025-07-28
- Remove MUI v7 support, currently unsupported by
@rjsf/mui.
v5.1.0
2025-06-16
- Make components compatible with Material UI v7
v5.0.0
2024-07-25
- Upgrade to react-admin v5
- Fix Form contexts setup
- [TypeScript]: Enable strictNullChecks
v2.1.0
2024-02-22
- Add i18n support
v2.0.1
2023-08-11
- Fix
ArrayFielddoesn't display the description
v2.0.0
2023-06-19
- Upgraded to
@rjsf/coreversion5.8.1 - Upgraded
@rjsf/material-uito@rjsf/muiversion5.8.1
Please follow their upgrade guide if you were using code from their packages.
v1.1.0
2023-05-24
- Upgraded to react-admin
4.10.6
v1.0.2
2022-10-17
- Fix ability to use
JsonSchemaFormin a Create view
v1.0.1
2022-08-29
- Added missing
.npmrcfile to package
v1.0.0
2022-08-25
- First release